Contributing
5 minute read
Contributing
This document explains the process of modifying this handbook.
You were instead looking at how to contribute to the projects we maintain and contribute as part of Monitoring Group? Check out the Projects list!
Who can Contribute?
Anyone is welcome to read and contribute to our handbook! It’s licensed with Apache 2. Any team member, another Red Hat team member, or even anyone outside Red Hat is welcome to help us refine processes, update documentation and FAQs.
If the handbook inspired you, let us know too!
What and How You Can Contribute?
Follow Modifying Documents Guide and add GitHub Pull Request to https://github.com/rhobs/handbook:
- If you find a broken link, typo, unclear statements, gap in the documentation.
- If you find a broken element on
https://rhobs-handbook.netlify.app/website or via GitHub UI. - If you want to add a new proposal (please also follow the proposal process (TBD)).
- If there is no active and existing PR for a similar work item. TODO General Contribution Guidelines
Add GitHub Issue to https://github.com/rhobs/handbook:
- If you don’t want to spend time doing the actual work, you want to report it and potentially do it in your free time.
- If there is no current issue for a similar work item.
Modifying Documents
This section will guide you through changing, adding or removing anything from handbook content.
NOTE: It’s ok to start with some large changes in Google Docs first for easier collaboration. Then, you can use Google Chrome Plugin to convert it to markdown later on.
Prerequisites
- Familiarise with GitHub Flavored Markdown Spec. Our source documentation is written in that markdown dialect.
- Check the goals for this handbook defined in the Handbook proposal to ensure you understand the scope of the handbook materials.
- Make sure you have installed Go 1.15+ on your machine.
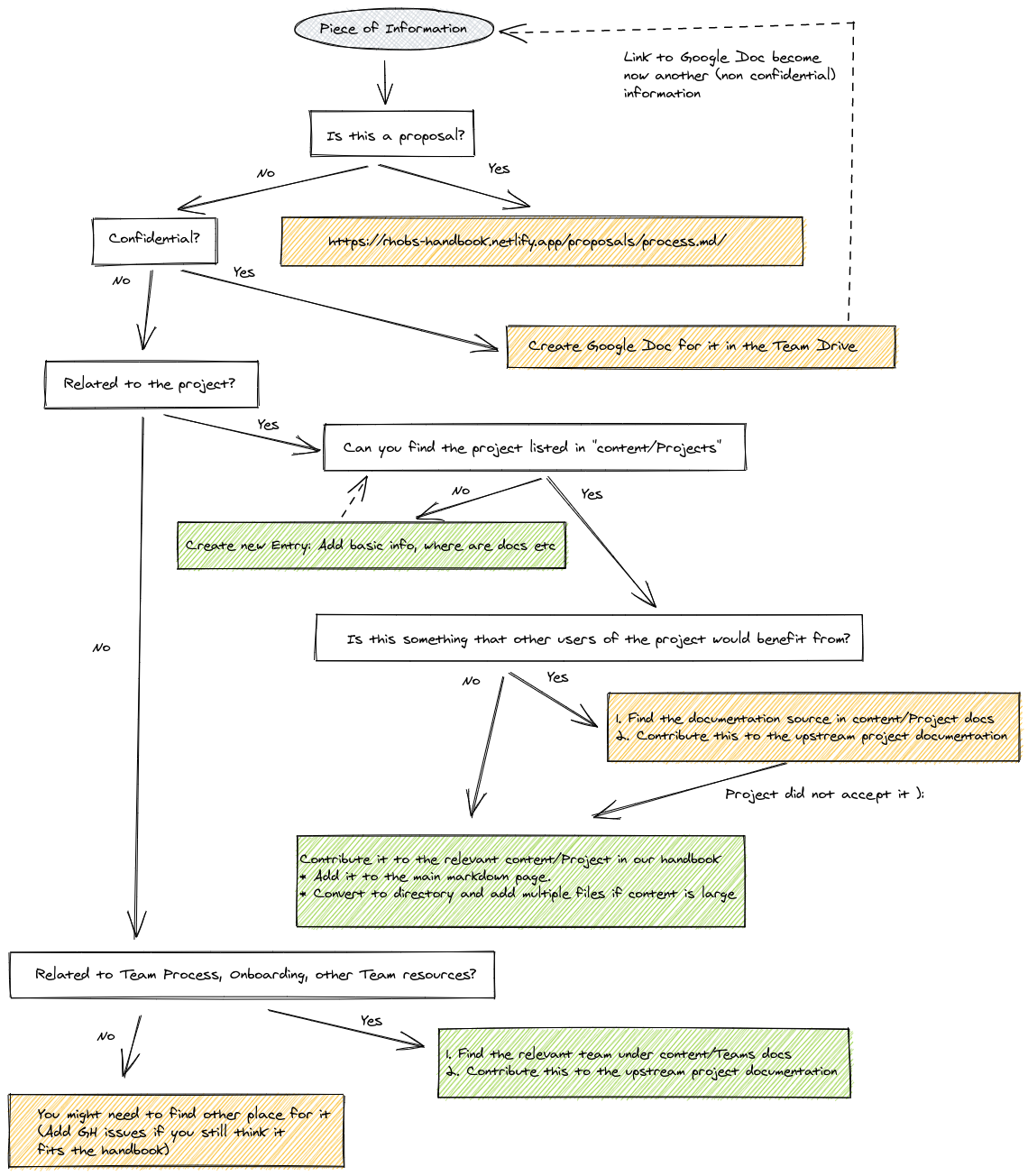
How to decide where to put the content?

NOTE: Make sure to not duplicate too much information with the project documentation. Docs are aging quickly.
Editing the content
As you can read from the Handbook proposal, our website framework (mdox and Hugo is designed to allow maintaining the source documentation files written in markdown in website agnostic way. Just write a markdown like you would write it if our main rendering point would be a GitHub UI itself!
Changing Documentation Files
-
Go to https://github.com/rhobs/handbook/ and fork it.
-
Git clone it on your machine, add a branch to your fork (alternatively, you can use GitHub UI to edit file).
-
Add, edit or remove any markdown file in
./contentdirectory. The structure of directories will map to the menu on the website. -
Format markdown.
We mandate opinionated markdown formatting on our docs to ensure maintainability. As humans, we can make mistakes, and formatting will quickly fix inconsistent newlines, whitespaces etc. It will also validate if your relative links are pointing to something existing (!). Run make docs from repo root.
NOTE: Use relative links directly to markdown files when pointing to another file in the
contentdirectory. Don’t link to the same resources on the website. The framework will transform from link to md file into the link to relative URL path on the website.
NOTE: The CI job will check the formatting and local links, so before committing, make sure to run
make docsfrom the main repo root!
-
Create PR
-
Once the PR is merged, the content will appear on our website
https://rhobs-handbook.netlify.app/and GitHub UI.
Adding Static Content
All static content that you want to link to or embed (e.g. images) add to the content (ideally to content/assets for clean grouping) and relatively link in your main document.
It’s recommended to check if your page renders well before merging (see section below).
NOTE: If you used some tool for creating diagrams (e.g checkout amazing https://excalidraw.com/), put the source file into assets too. If online tool was used, e.g Google Draw, add link to the markdown so we can edit those easily.
Early Previews
While editing documentation, you can run the website locally to check how it all looks!
Locally:
Run make web-serve from repo root. This will serve the website on localhost:1313.
NOTE: Currently, some options reload in runtime e.g. CSS, but content changes require
make web-serverestart. See https://github.com/bwplotka/mdox/issues/35 that tracks fix for this.
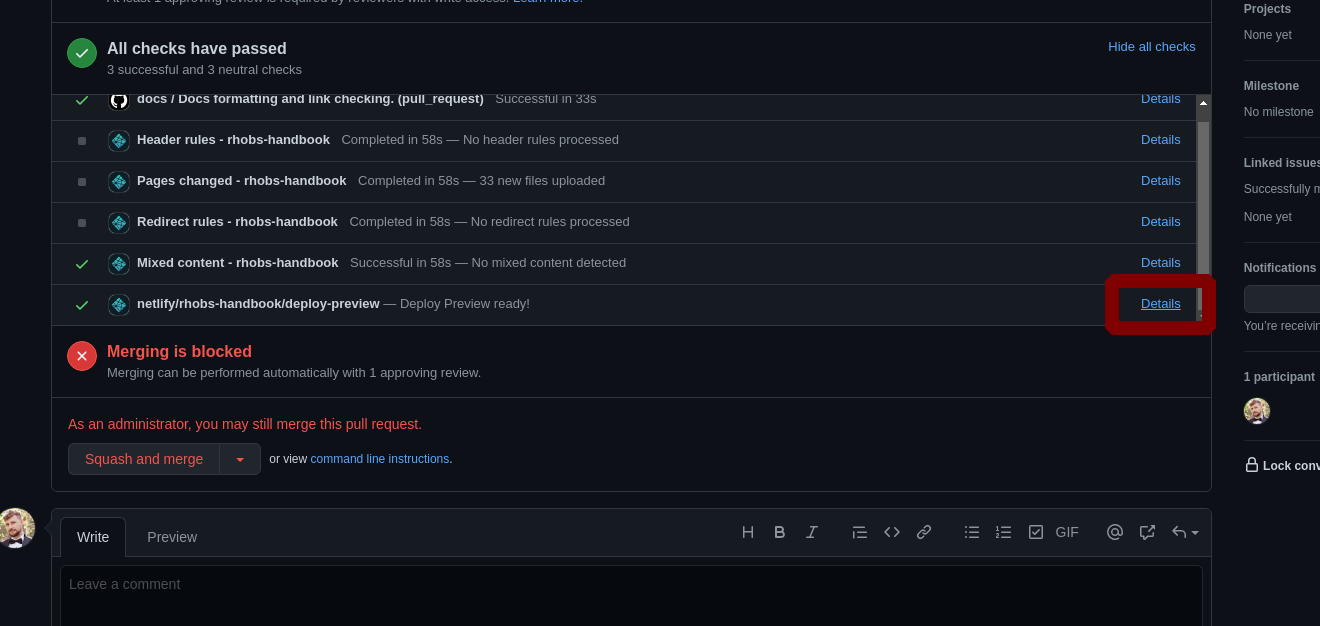
From the PR:
Click details on website preview CI check from netlify:

Something does not work? Link works on GitHub but not on the website? Don’t try to hack this up. It might bug with our framework. Please raise an issue on https://github.com/rhobs/handbook/ for us to investigate.
Advanced: Under the hood
We do advanced conversions from source files in content dir to the website. Let’s do a quick overview of our framework.
./webcontains resources related to the website../web/themeshosts our Hugo themeDocsyas git submodule../web/config.tomlholds Hugo and theme configuration../netlify.yamlholds our Netlify deployment configuration.).mdox.yamlholds https://github.com/bwplotka/mdox configuration that tells mdox how to pre-process our docs.
When you run make web or make web-server, a particular process is happening to “render” the website:
mdoxusing.mdox.yamlis transforming the resources fromcontentdirectory, moving into website friendly form (adding frontmatter, adjusting links and many others) and outputs results in./web/contentand./web/staticwhich are never committed (temporary directories).- We run Hugo, which renders the markdown files from
./web/contentand using the rest of the resources in./webto render the website in./web/publish. - Netlify then knows that website has to be hosted from
./web/publish.
How to contact us?
Feel free to put an issue or discussion topic on our handbook repo, ask @bwplotka or @onprem users on Slack or catch us on Twitter.